Creating a shortcut for 'seating' parties on a table.
Customers complain that it takes too many taps to take an action in the GuestCenter iPad app. When a host has a line of people out the door waiting to be sat, 2 extra taps for each customer can make a big difference. With this project, we wanted to create a secondary, faster way to move a guest name from the reservation list to tables on the iPad app.
So what is it that takes too much time?
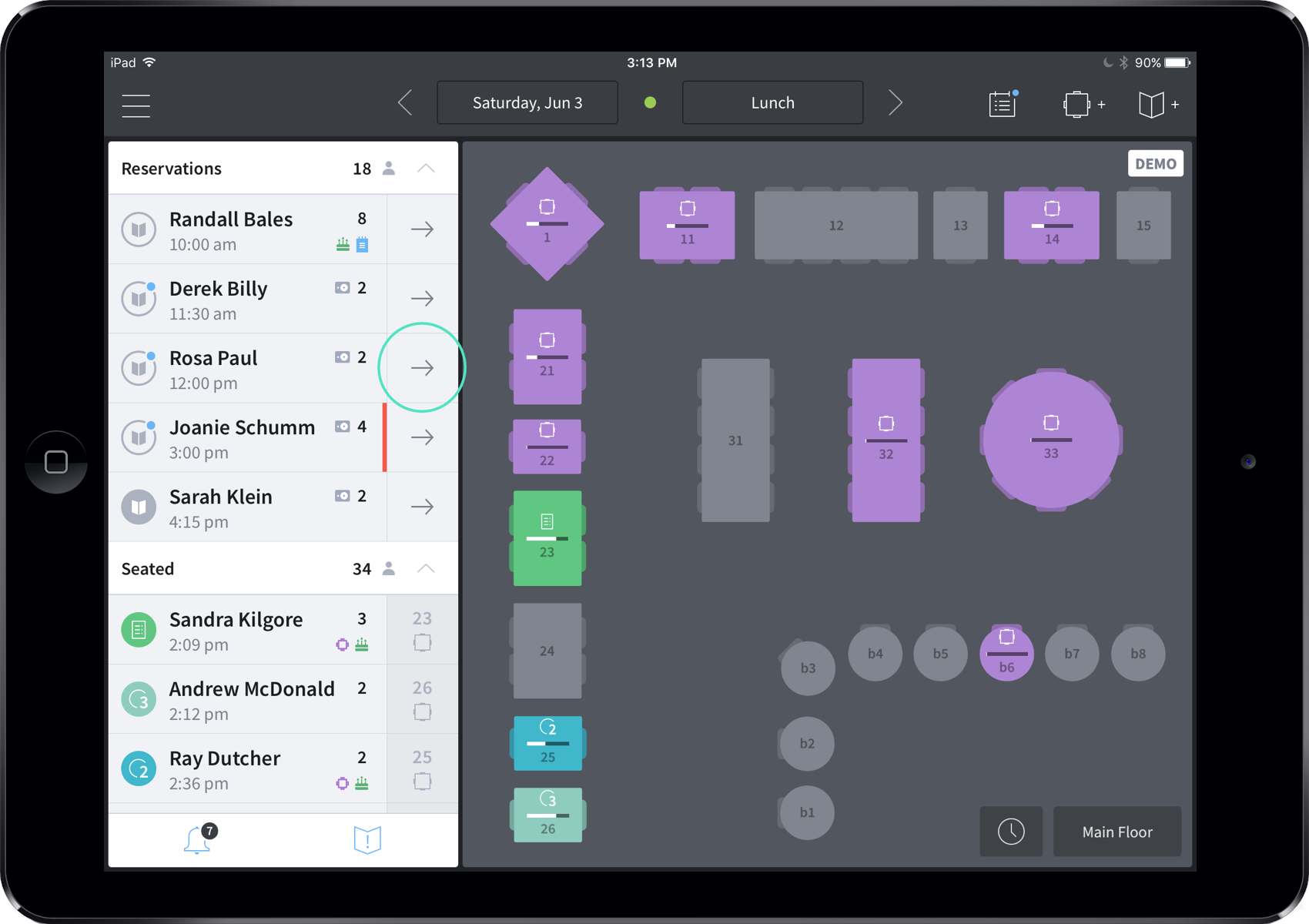
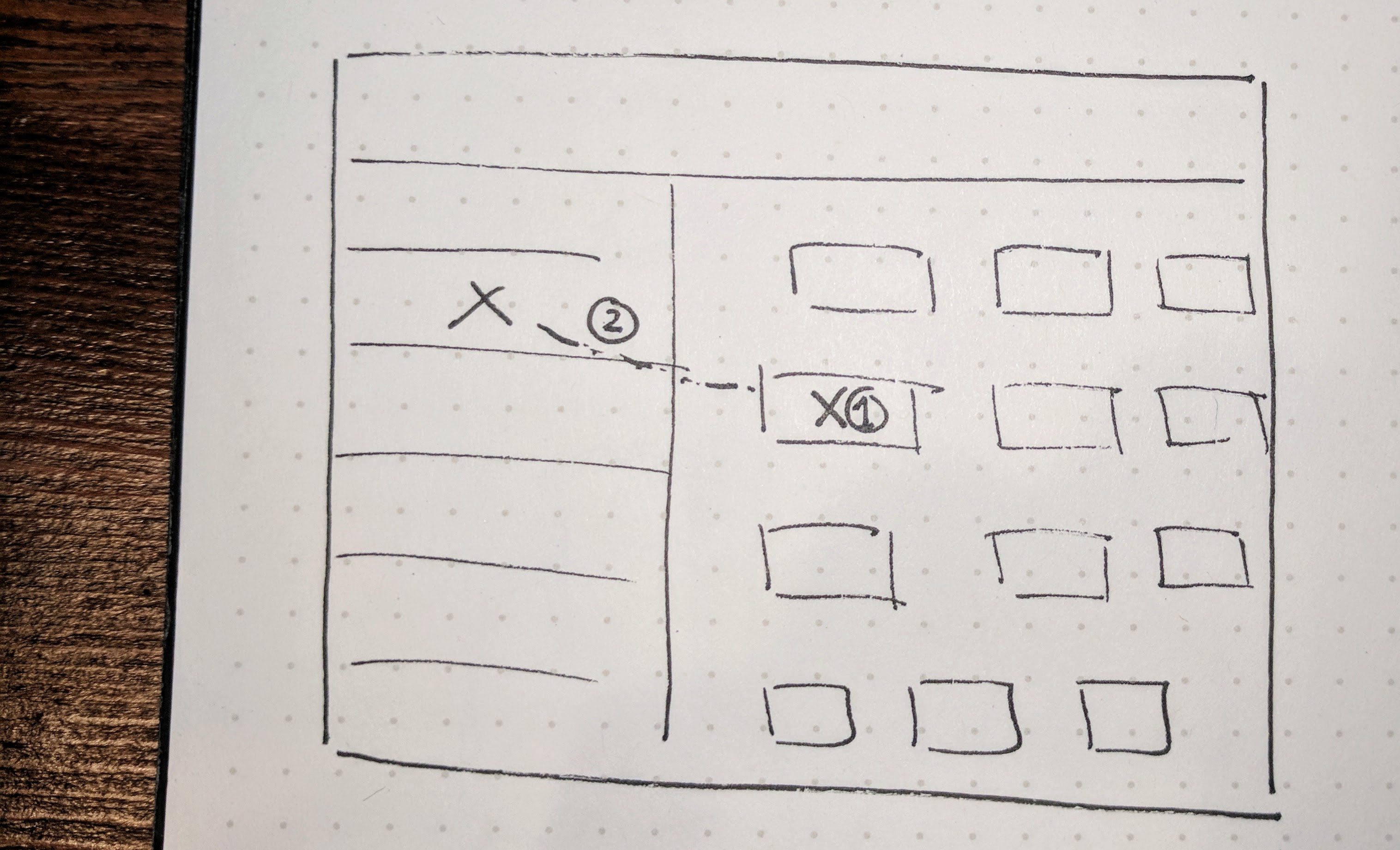
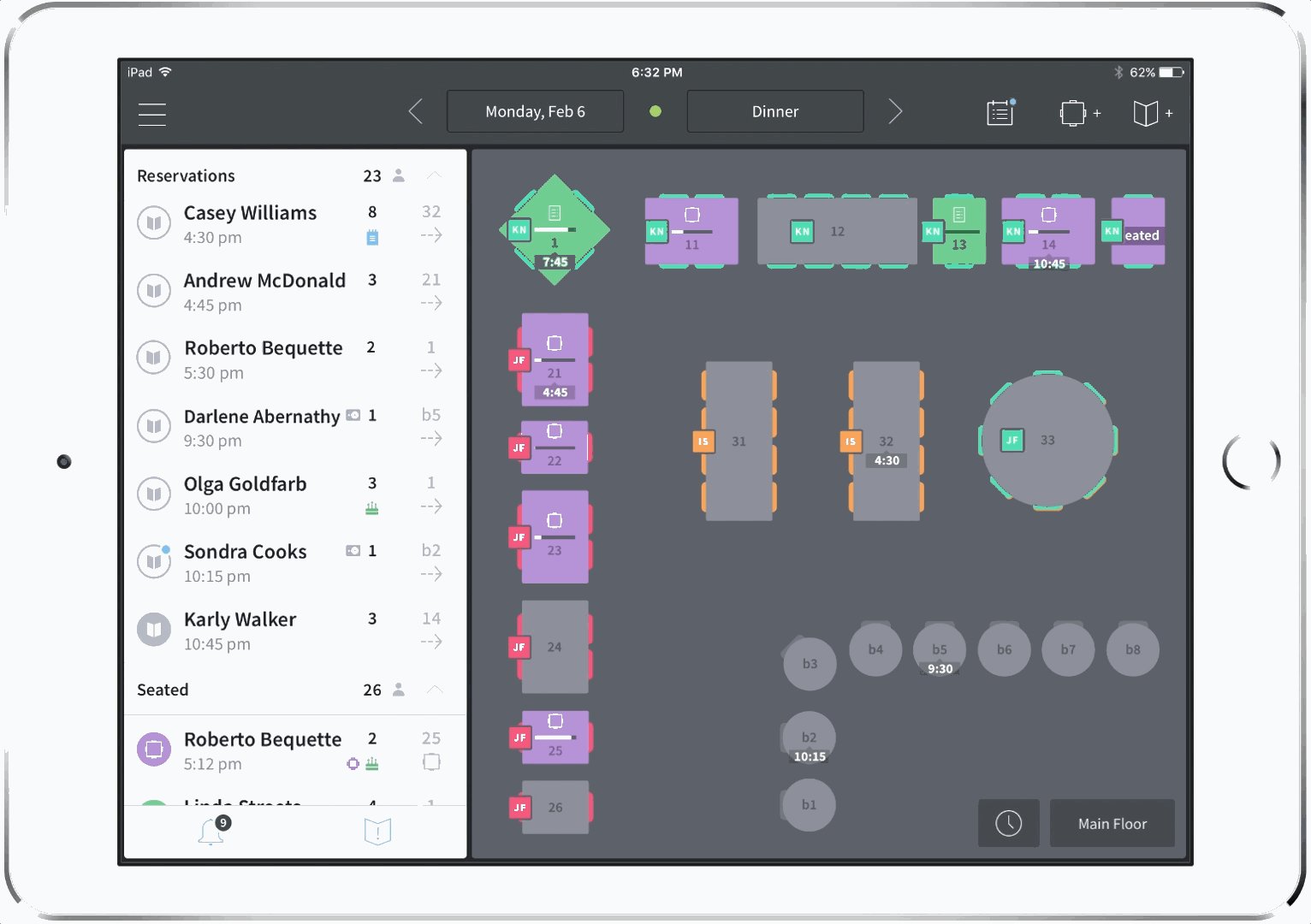
Step 1: the host taps the arrow next to the guest's name
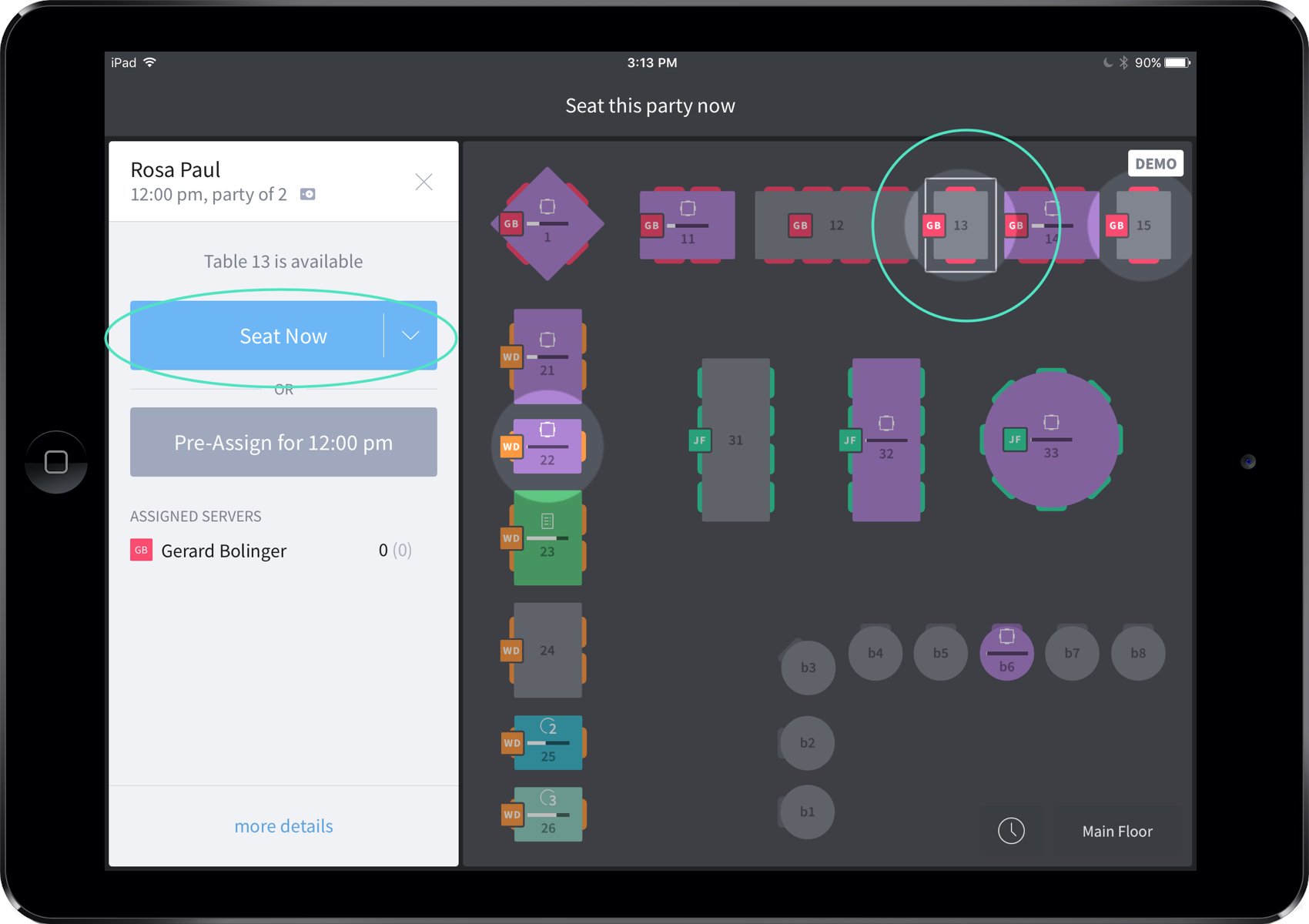
Step 2 & 3: she selects the table and 'Seat Now' button.
Ultimately not a lot of steps that can be removed here, but how could we make it feel faster?
Design iterations
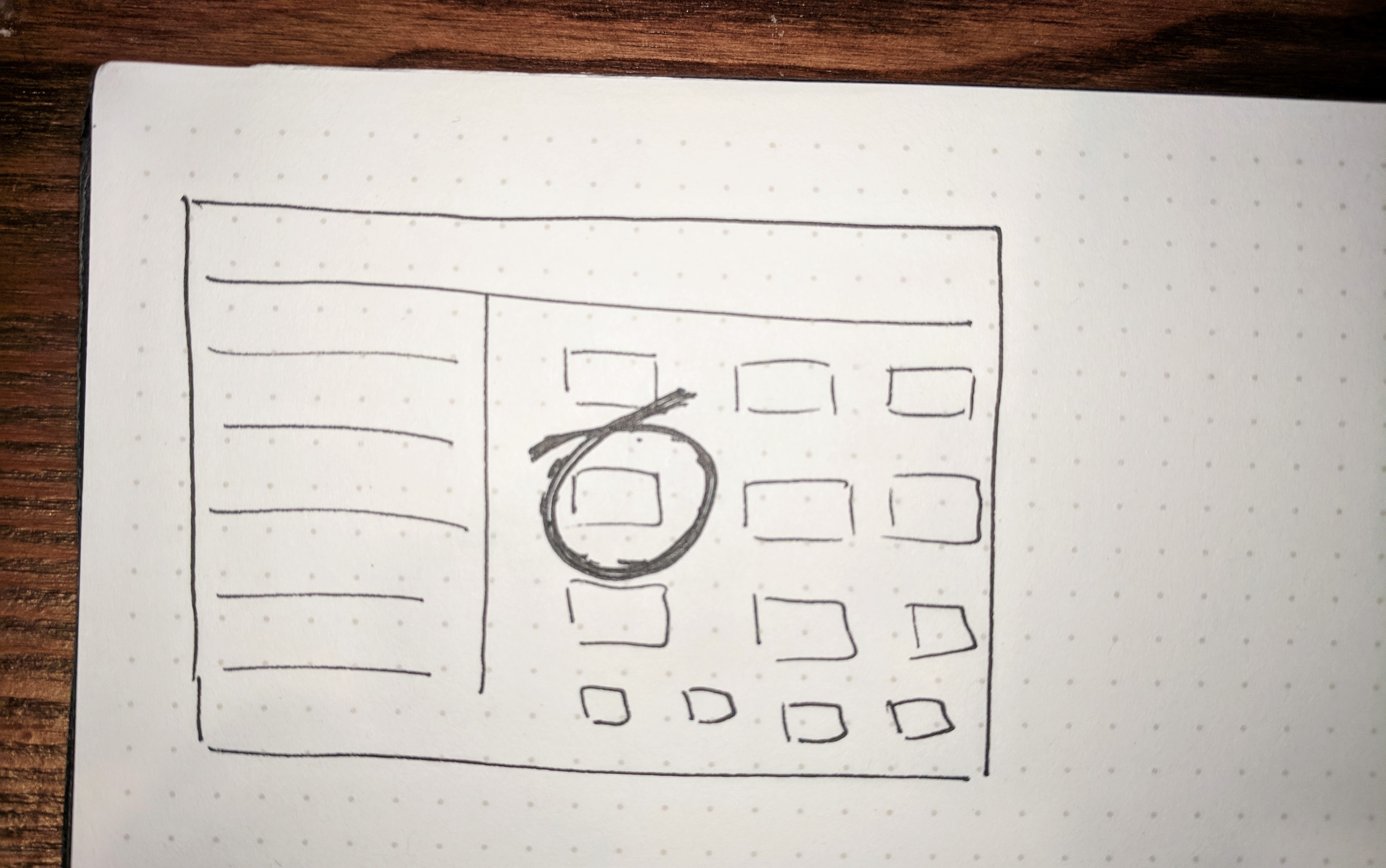
Iteration 1 - What if the host circled a table instead of tapping it? With a circle motion, she might not have be so exact with where she taps. However, what if she means to circle two tables instead of just the one, or the circle is quickly drawn and the ends don't touch?Iteration 2 - What if we changed the paradigm and the host could tap a table then tap a party name and automatically seat without confirmation? However, today we show extra information about a table when you tap it, and we'd lose this valuable information.
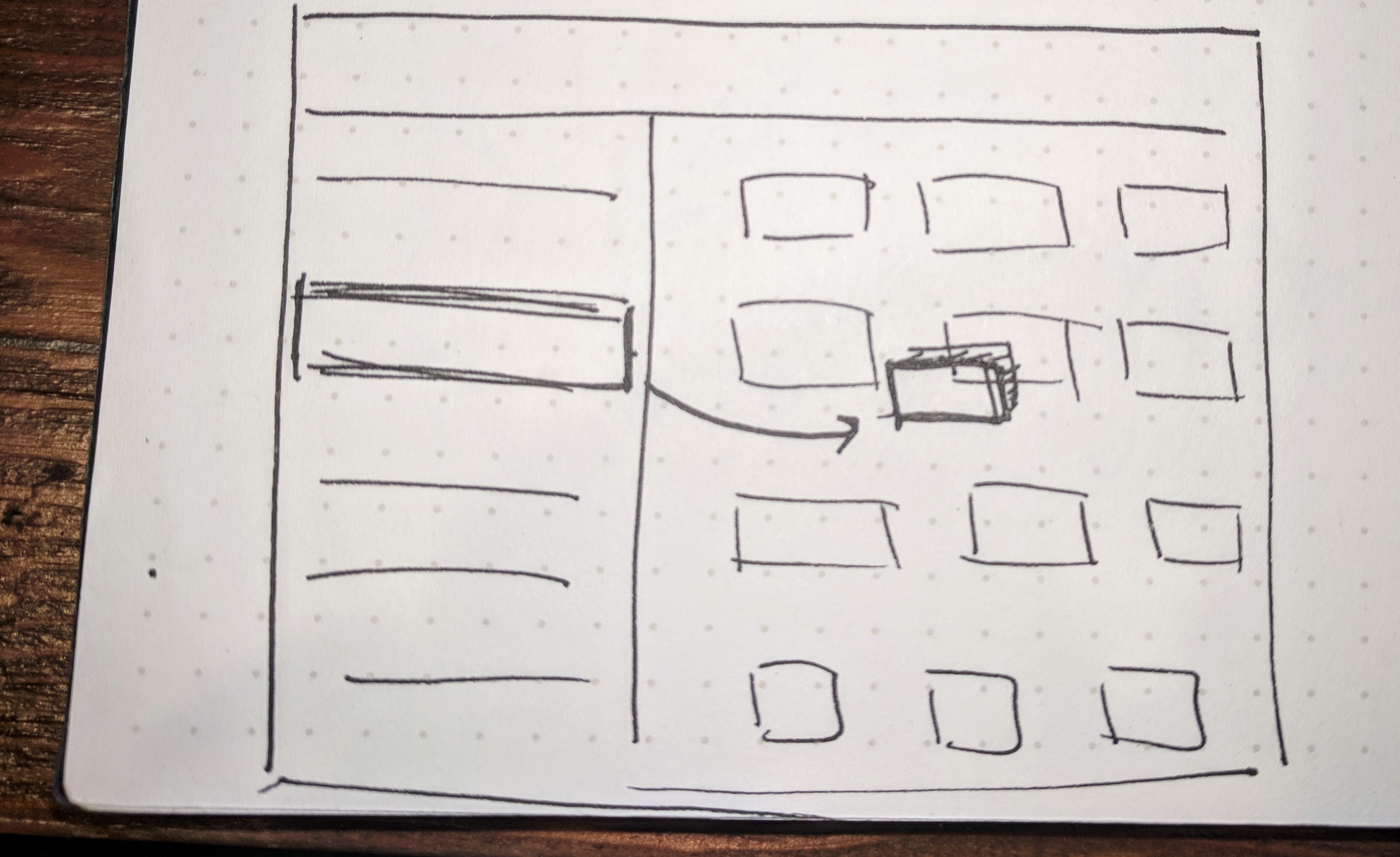
Iteration 3 - What if the host could drag and drop a reservation on a table in order to seat them? This would ultimately be one motion and faster than the other two iterations. There might be more accidental 'drops' (and ultimately seating on a wrong table) but with an easy undo, that would be ok.
Prototyping
To best test the micro-interactions of drag-and-drop and explain the design to my engineering partners, I prototyped a version in Framer.
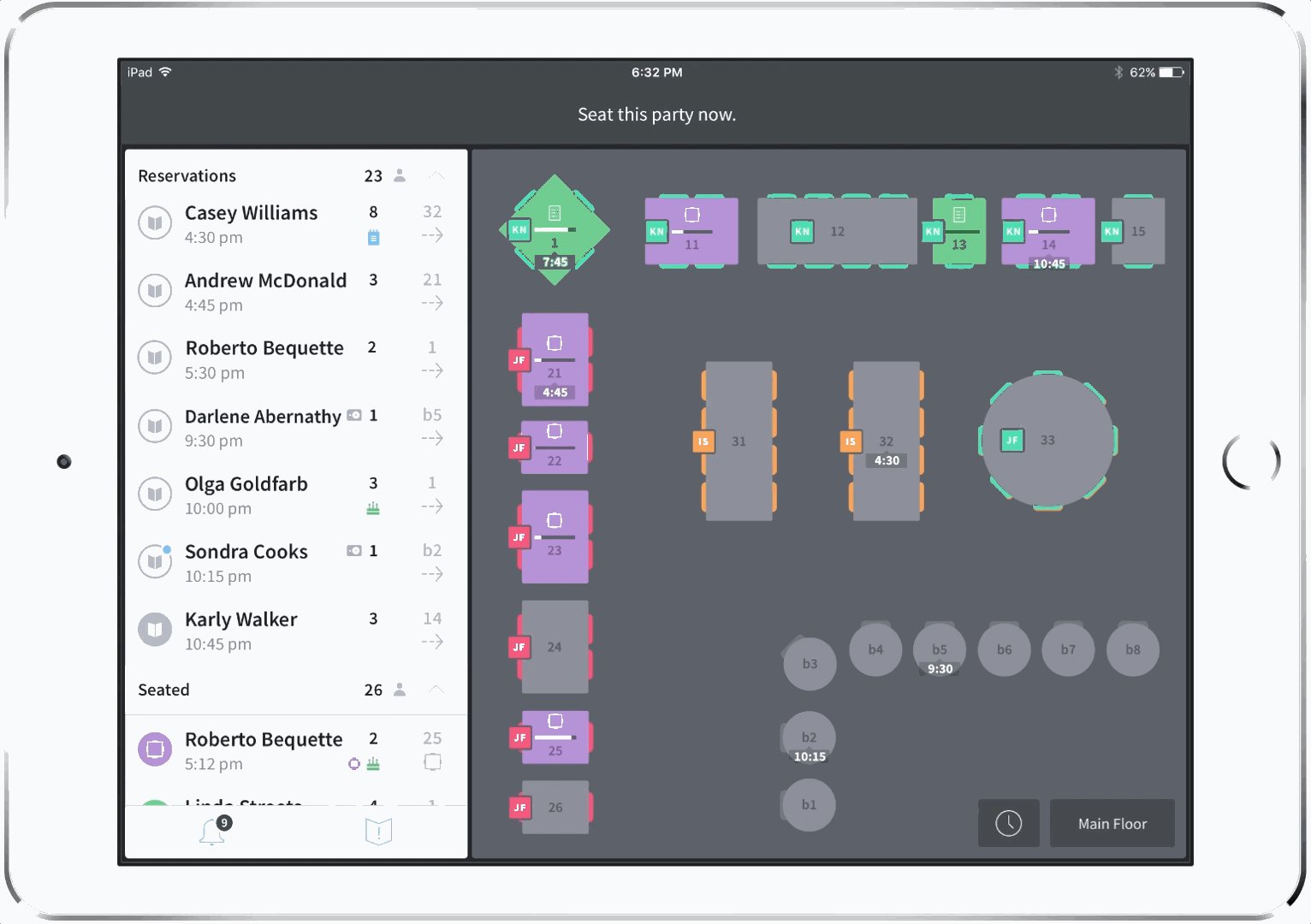
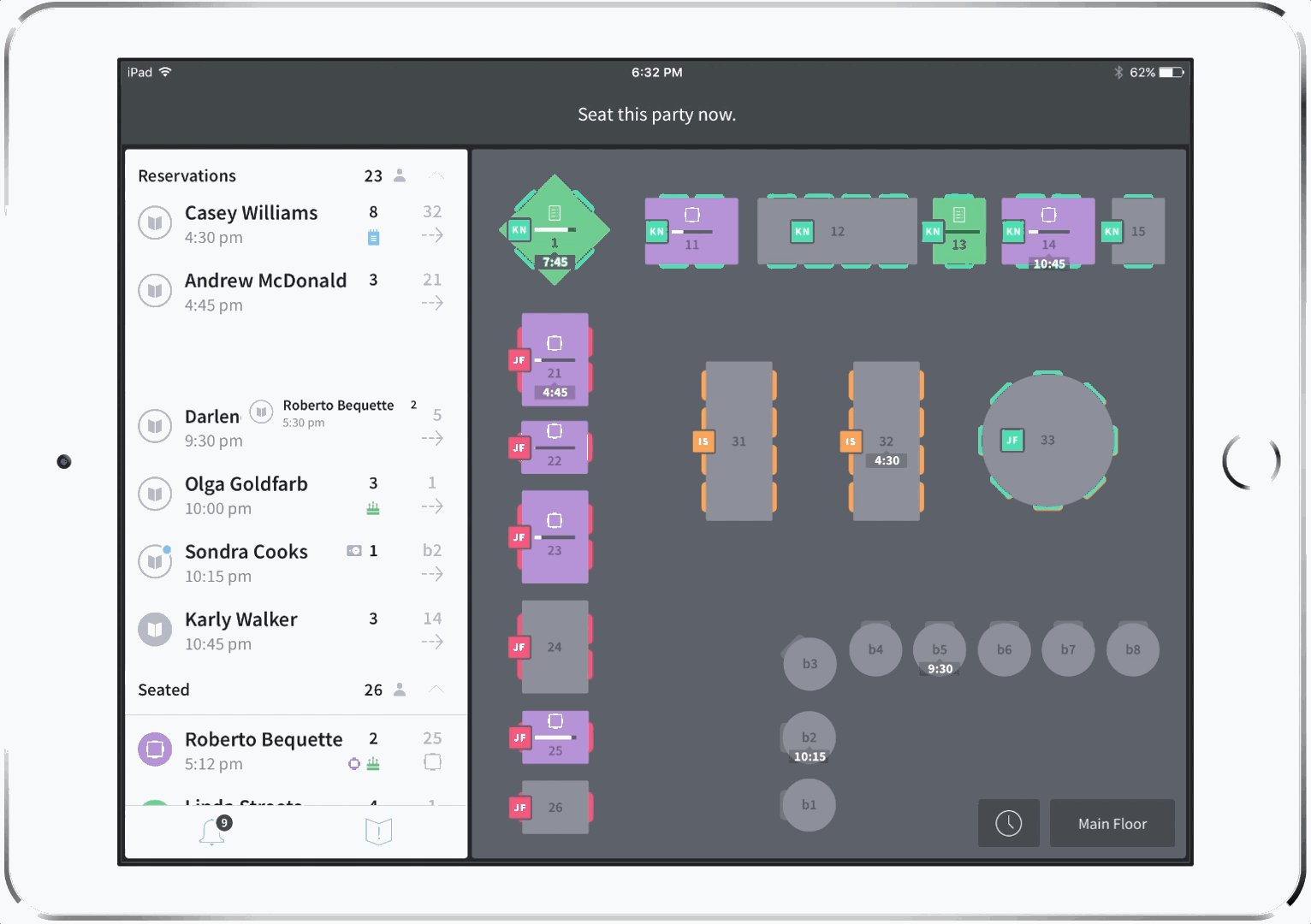
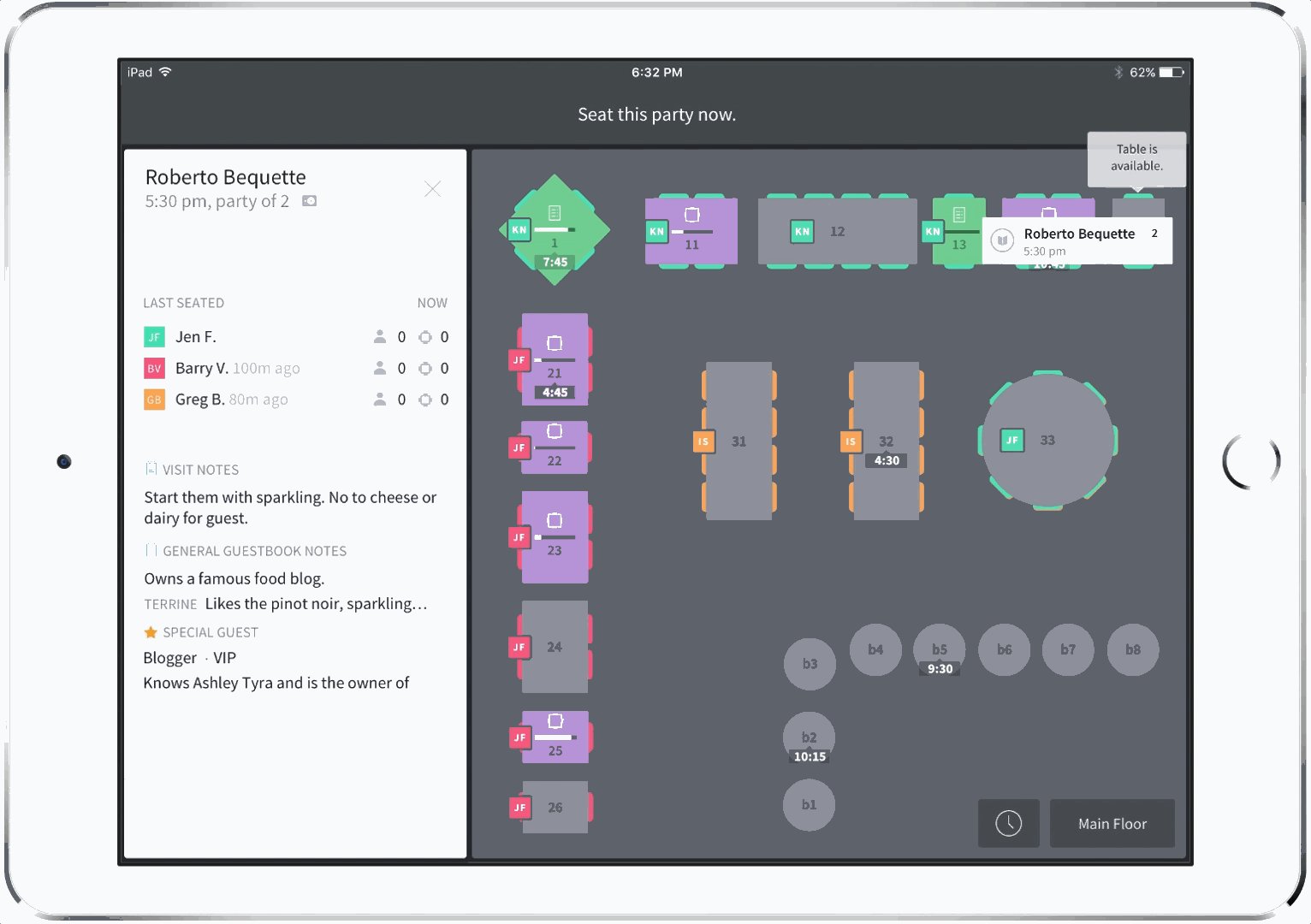
Here's what's happening: The host long presses on a guest in the list and the card turns into a draggable card. As soon as the card is dragged out, the “Guest information” panel slides in on top of the reservation list (just like it does today). Dragging the card to a table reveals a status message about that table. Letting go on that table drops the guest onto that table and it turns purple to indicate “Seated” with a success notification and undo option.
Drag and drop allows the user to see the status of the table without an extra tap. If there is already another party assigned to the table, she'll see that in the message and move on to another table.
Design considerations
Status Messaging
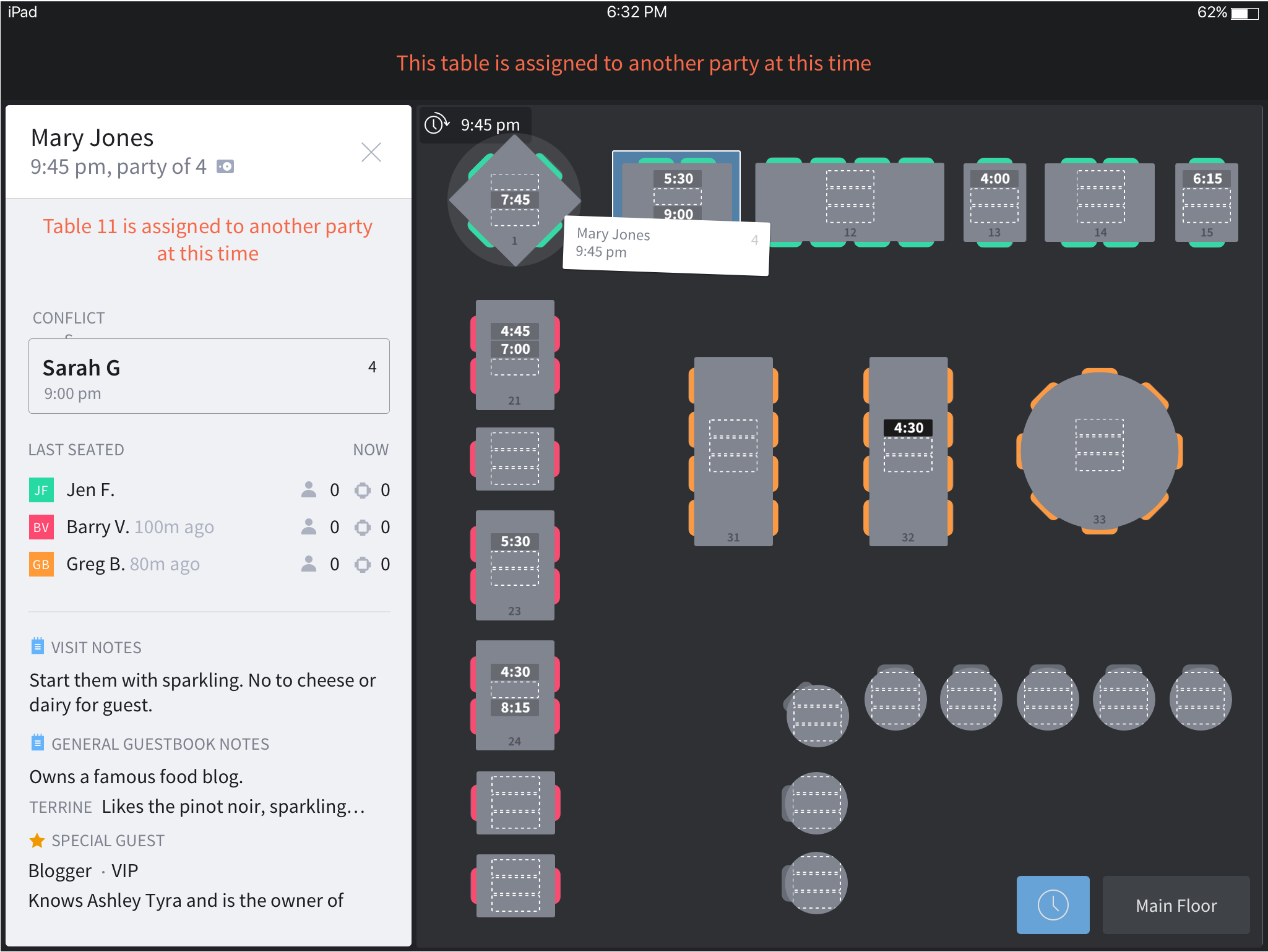
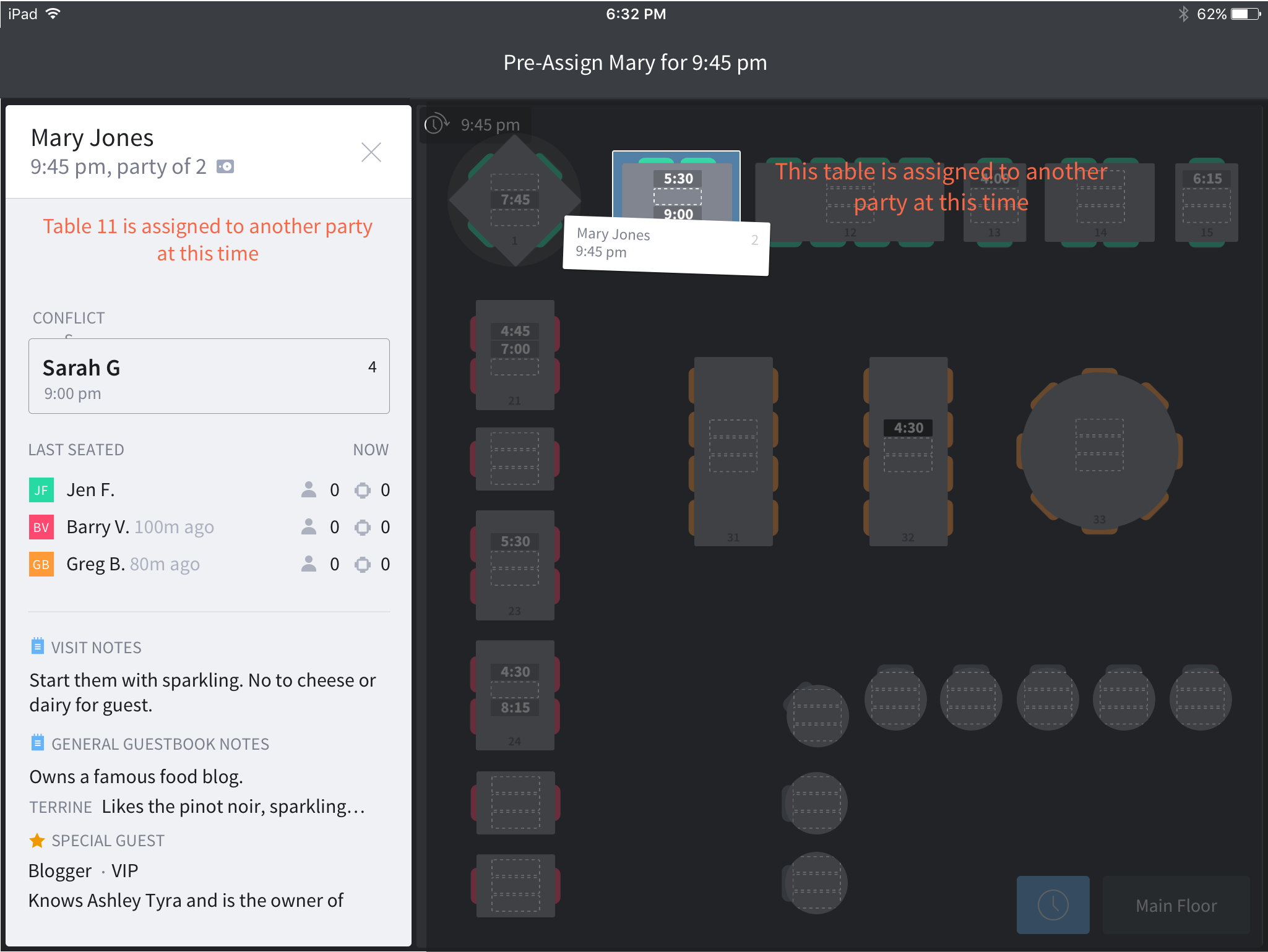
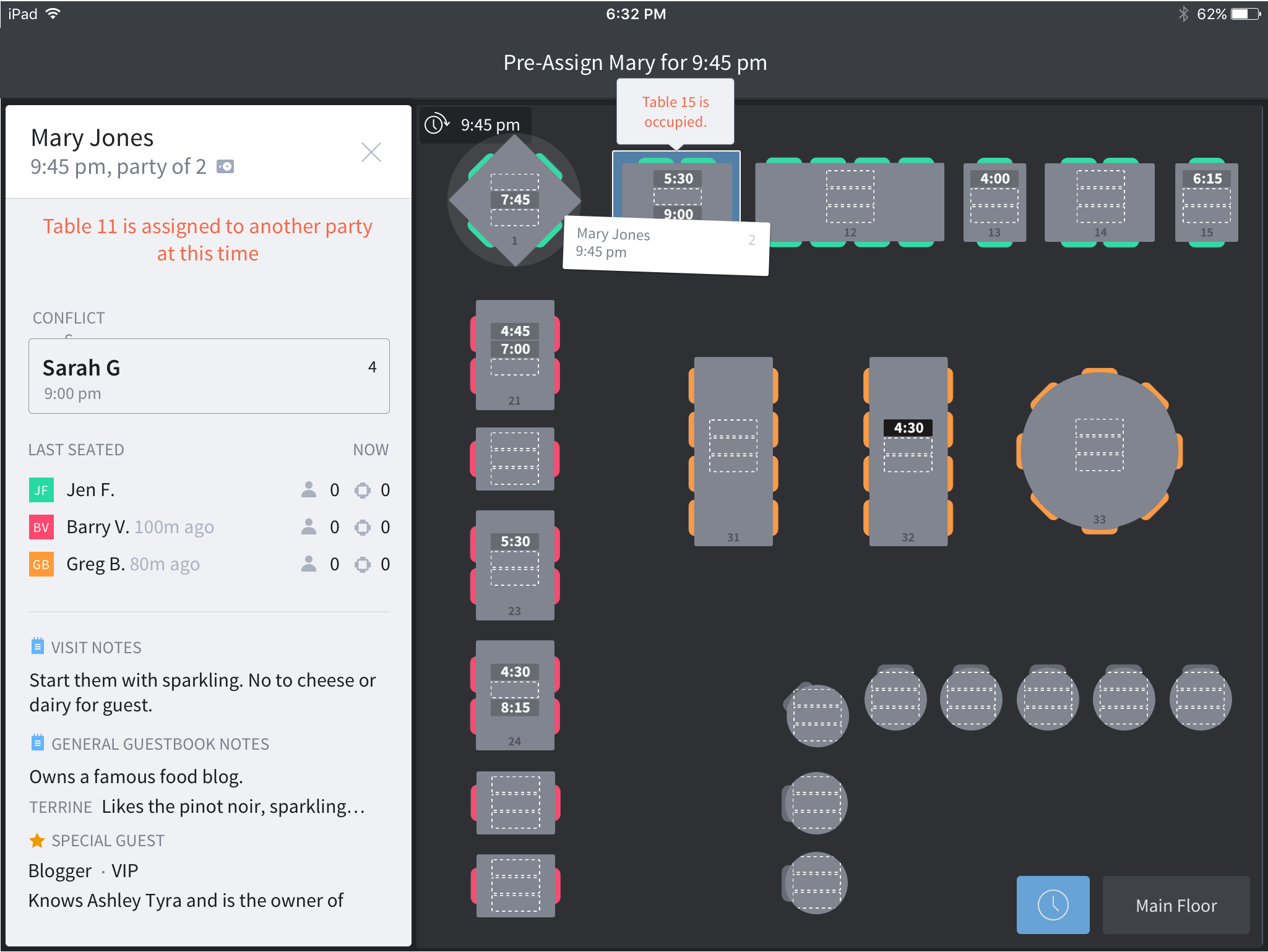
It's essential to show a host the status of the table that they are about to seat a party on. For instance, if someone is currently sitting at that table, the host needs a warning. Because the card will be on top of the table, where should the status appear instead?Iteration 1: Always in the header Keeping the message in the same place, the header, every time would help establish a pattern, but if the host is seating a party at a table on the bottom of the floorplan, she may not notice the message at the top.
Iteration 2: Overlay near the table Adding an overlay over the screen allows us to show the message on top, and near the table. However, if the host hovers on one table and then decides to seat the party on a different table, there would be a lot of flashing on the screen as the overlays come in and out.
Iteration 3: Popover attached to the table Attaching a popover style status message to the table keeps the message close to the highlighted table, and doesn't obscure too much on the screen.
Undo
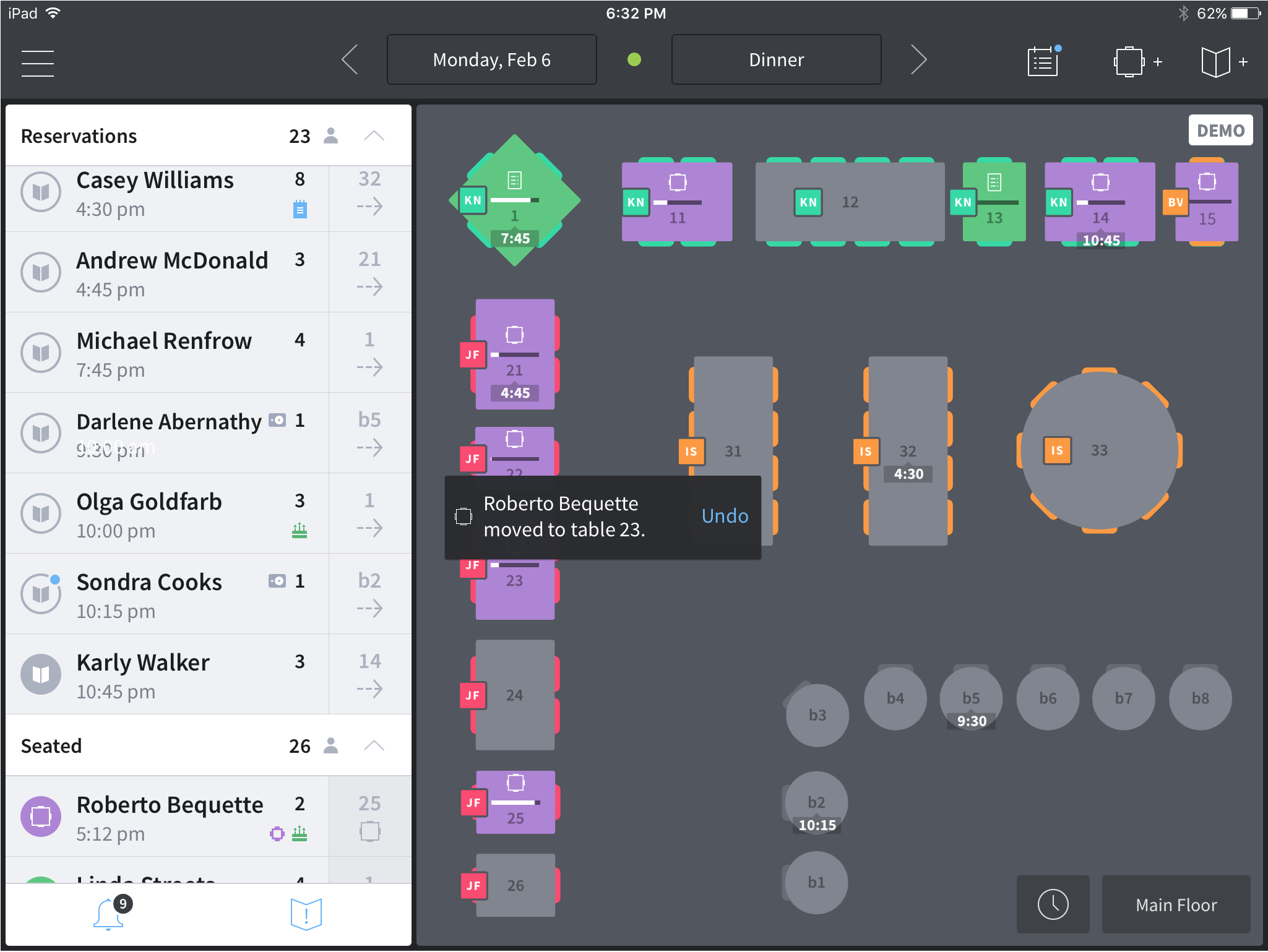
Drag and drop should be a fast action, so it’s likely that errors will happen and the host should have the option to undo a mistake. Up until now, the GuestCenter app doesn’t have the ability to undo, so this was a new pattern that had to be designed.Iteration 1: Adding a toast notification entering and leaving from the bottom establishes a consistent pattern and place to look for the undo button. However it can obscure tables on the bottom row.
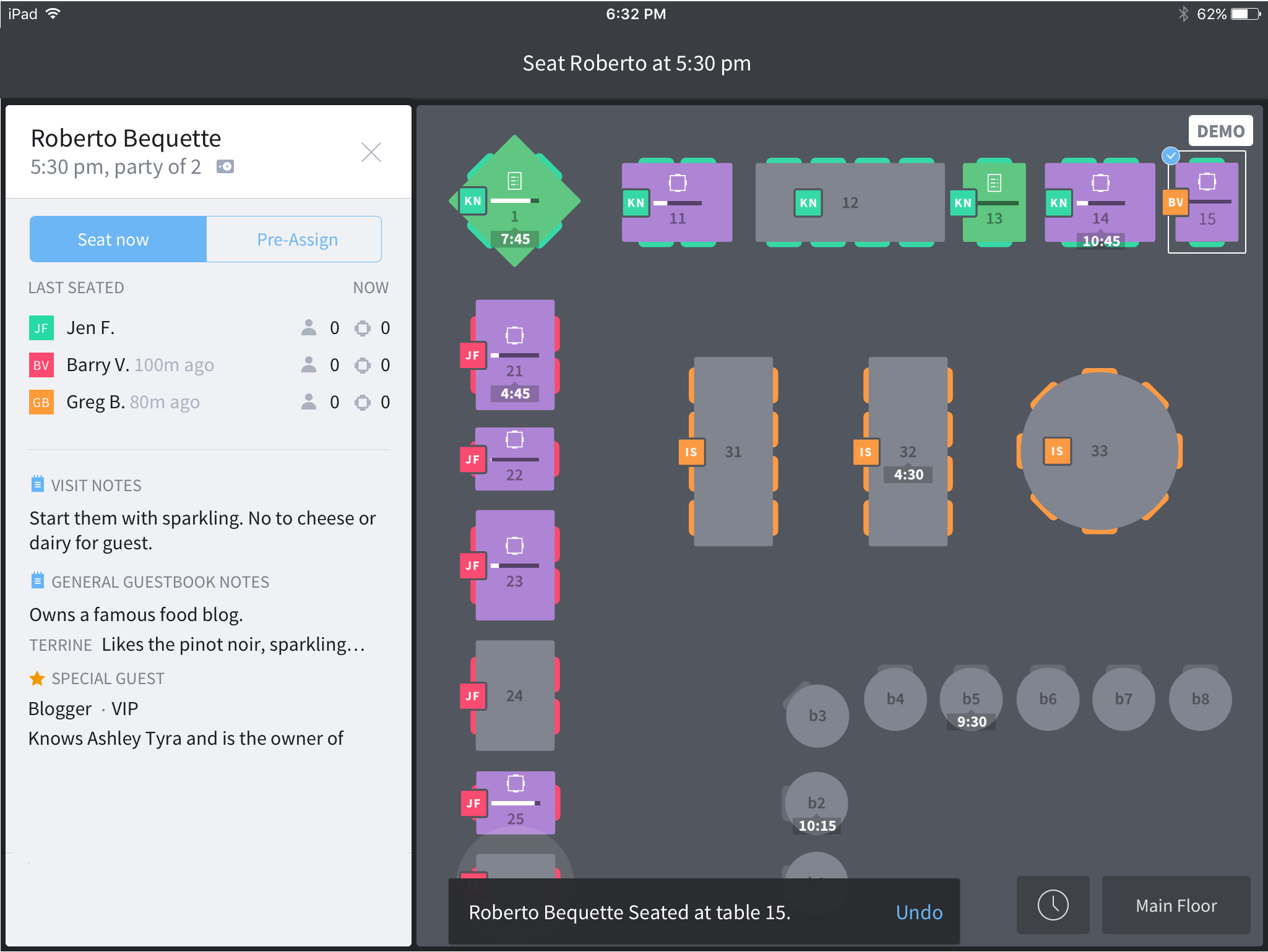
Iteration 2: Showing the undo button near the table where the party was just seated puts it close to where the host is currently looking (after she drops the party on that table). However it obscures other tables on the floorplan.
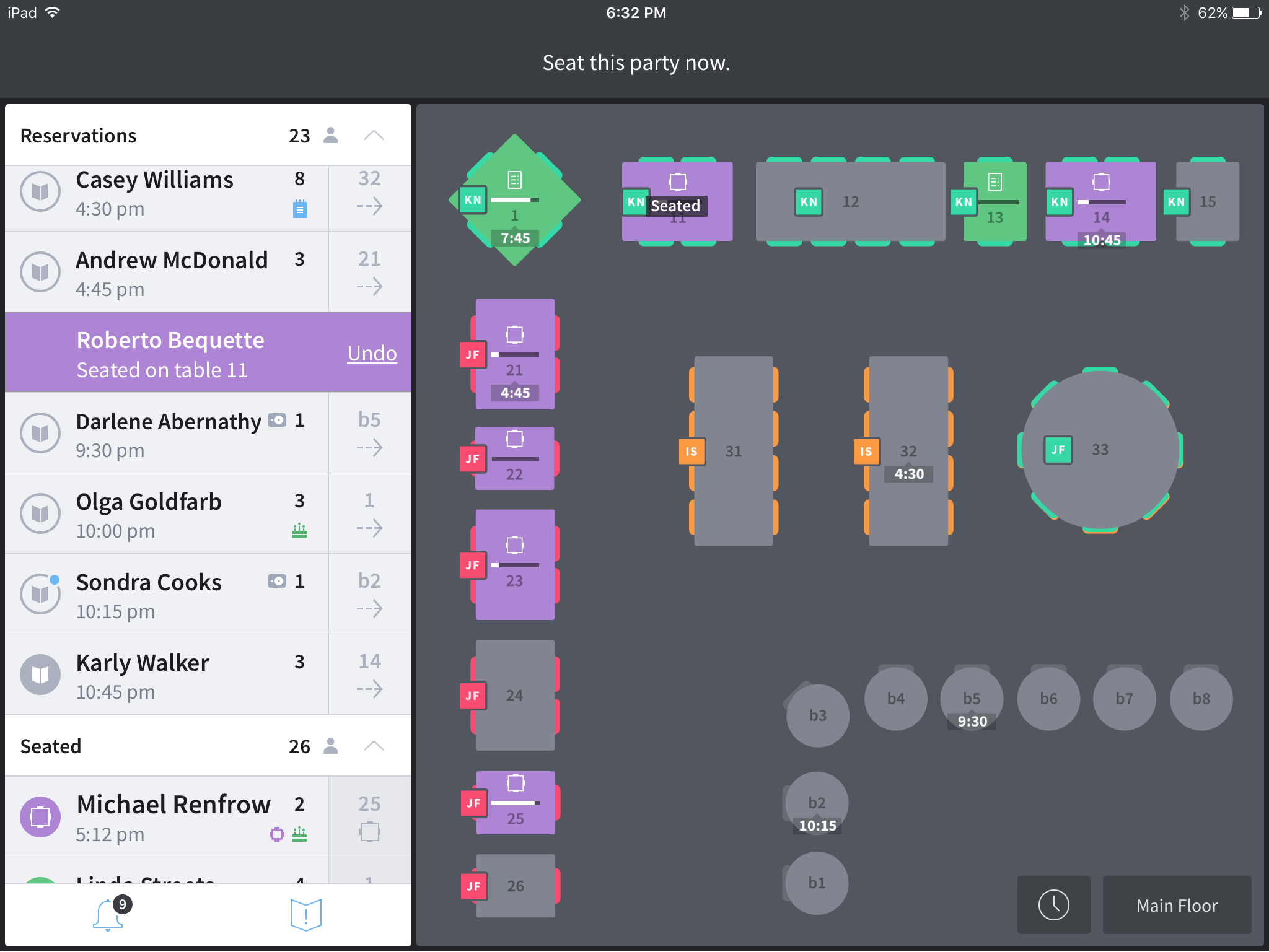
Iteration 3: Showing a "party has been seated" message in the reservation list where the action of drag and drop originated allows it stand out, and it doesn't obscure anything else on the screen. The notification will dismiss automatically after a few seconds, or as soon as the host takes another action on the screen.